
Template Settings (5)
Julio
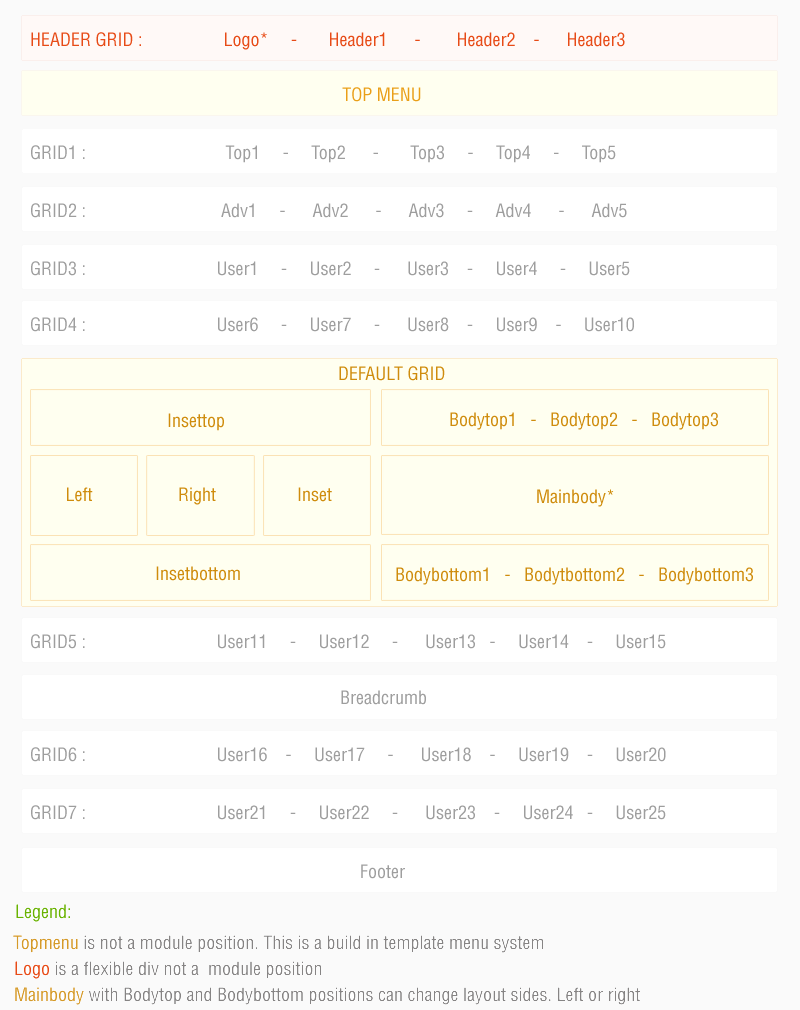
YJSimpleGrid Framework comes with 51 build in module positions . Adding new module grids is a very simple process and within few seconds you can adjust the layout to your own liking. Each module positon is completely collapsible either by disabling module in module manager or by setting module size to 0 in template manager. Mainbody grid is completely flexible and can switch sides by simply adjusting default mainbody layout in template manager. Logo width and height can also be adjusted in template manager or completely disabled.

Febrero
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec nisi quam, elementum a vestibulum et, faucibus in erat. Integer ut arcu risus. Nunc a dolor et ante facilisis tempor quis et ligula. Phasellus convallis posuere augue, sit amet sollicitudin sapien pharetra posuere. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas.
Vivamus vestibulum ante at nisl iaculis nec mattis nunc pharetra. Nullam velit libero, scelerisque vel ultrices quis, cursus condimentum nisl. Quisque euismod turpis ac neque pretium ut tincidunt sapien tincidunt. Nunc in pharetra dui. Donec quis purus quis erat mattis accumsan nec a elit.
Aliquam quis scelerisque lacus. Nunc sodales mattis pellentesque. Praesent aliquet lobortis est eget lacinia. Praesent in mi eros, et scelerisque dolor. Nam sit amet mi orci, sit amet tincidunt metus. Cras vestibulum, lectus eget porttitor pharetra, elit velit tempor arcu, pretium dignissim urna nisl ac massa. Maecenas vitae nisl eu quam mollis placerat. Cras auctor diam in sapien cursus mollis. Sed lobortis leo vel neque malesuada egestas. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Aenean nec justo dolor, ac vestibulum quam. Integer placerat neque eget erat congue quis tincidunt eros molestie. Pellentesque ac lorem velit, et faucibus dui. Vestibulum pulvinar cursus cursus. Curabitur massa dui, sodales quis eleifend sit amet, dapibus eget nulla. Donec iaculis pharetra blandit. Pellentesque varius libero non odio gravida eu tincidunt neque cursus. Pellentesque diam magna, adipiscing nec semper sit amet, porta nec sem.
Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Vivamus facilisis, urna non tincidunt tincidunt, quam quam pretium lectus, ac pretium nunc lacus in libero. Suspendisse dignissim nisl at enim cursus ullamcorper. Ut tempus orci felis. Cras pharetra dignissim interdum. Sed feugiat mollis quam elementum scelerisque. Vestibulum venenatis pretium convallis. Praesent nec arcu ut massa cursus tempor. Nam risus libero, dignissim at malesuada quis, fringilla scelerisque felis. Pellentesque vitae metus id enim eleifend gravida eget eget velit. Praesent accumsan ligula nec nulla porta eu hendrerit magna faucibus.
Maecenas velit enim, consectetur non egestas at, cursus eu purus. Nulla eget faucibus metus. Curabitur elementum vehicula volutpat. Nullam ornare posuere sapien, et volutpat metus semper ut. Morbi sollicitudin, ligula id egestas aliquam, sem sem congue libero, non feugiat justo lectus fermentum felis. Sed eu feugiat metus. Donec augue dolor, molestie vitae tempus interdum, accumsan vel risus. Mauris iaculis felis tristique elit sollicitudin semper. In hac habitasse platea dictumst. Maecenas rutrum augue eget tortor commodo dignissim.
Octubre
Following modules styles can be used In this Joomla! Template
- Default module style . Leave Module Class Suffix input box empty (Sample Default module )
- Add "yj1" in Module setting Module Class Suffix input box (Sample yj1 module )
- Add "yj2" in Module setting Module Class Suffix input box (Sample yj2 module )
- Add "yj3" in Module setting Module Class Suffix input box (Sample yj3 module )
- Add "yj4" in Module setting Module Class Suffix input box (Sample yj4 module )
- Add "yj5" in Module setting Module Class Suffix input box (Sample yj5 module )
- Add "yj6" in Module setting Module Class Suffix input box (Sample yj6 module )
Enero
Headings
All HTML headings, <h1> through <h6> are available.
h1. Heading 1
h2. Heading 2
h3. Heading 3
h4. Heading 4
h5. Heading 5
h6. Heading 6
Drop Caps
Add magazine style drop caps for your first letter in paragraph to emphasize the article.
You quarrels et gorilla congolium sic ad nauseum. Souvlaki ignitus carborundum e pluribus unum. Defacto lingo est igpay atinlay. Marquee selectus non provisio incongruous feline nolo contendre. Gratuitous octopus niacin, sodium glutimate. Quote meon an estimate et non interruptus stadium. Sic tempus fugit esperanto hiccup estrogen. Glorious. Quote meon an estimate et non interruptus stadium. Sic tempus fugit esperanto hiccup estrogen. Glorious. Quote meon an estimate et non interruptus stadium. Sic tempus fugit esperanto hiccup estrogen. Glorious.nterruptus stadium. Sic tempus fugit esperanto hiccup estrogen. Glorious. Quote meon an estimate et non interruptus stadium. Sic tempus fugit esperanto hiccup estrogen. Glorious. Quote meon an estimate et non interruptus stadium. Sic tempus fugit esperanto hiccup estrogen. Glorious.nterruptus stadium. Sic tempus fugit esperanto hiccup estrogen. Glorious. Quote meon an estimate et non interruptus stadium. Sic tempus fugit esperanto hiccup estrogen. Glorious. Quote meon an estimate et non interruptus stadium. Sic tempus fugit esperanto hiccup estrogen. Glorious.
Joomla quarrels et gorilla congolium sic ad nauseum. Souvlaki ignitus carborundum e pluribus unum. Defacto lingo est igpay atinlay. Marquee selectus non provisio incongruous feline nolo contendre. Gratuitous octopus niacin, sodium glutimate. Quote meon an estimate et non interruptus stadium. Sic tempus fugit esperanto hiccup estrogen. Glorious. Quote meon an estimate et non interruptus stadium. Sic tempus fugit esperanto hiccup estrogen. Glorious. Quote meon an estimate et non interruptus stadium. Sic tempus fugit esperanto hiccup estrogen. Glorious. Quote meon an estimate et non interruptus stadium. Sic tempus fugit esperanto hiccup estrogen. Glorious.
Simple quarrels et gorilla congolium sic ad nauseum. Souvlaki ignitus carborundum e pluribus unum. Defacto lingo est igpay atinlay. Marquee selectus non provisio incongruous feline nolo contendre. Gratuitous octopus niacin, sodium glutimate. Quote meon an estimate et non interruptus stadium. Sic tempus fugit esperanto hiccup estrogen. Glorious.Defacto lingo est igpay atinlay. Marquee selectus non provisio incongruous feline nolo contendre. Gratuitous octopus niacin, sodium glutimate. Quote meon an estimate et non interruptus stadium. Sic tempus fugit esperanto hiccup estrogen. Glorious.Defacto lingo est igpay atinlay. Marquee selectus non provisio incongruous feline nolo contendre. Gratuitous octopus niacin, sodium glutimate. Quote meon an estimate et non interruptus stadium. Sic tempus fugit esperanto hiccup estrogen. Glorious.
Grid quarrels et gorilla congolium sic ad nauseum. Souvlaki ignitus carborundum e pluribus unum. Defacto lingo est igpay atinlay. Marquee selectus non provisio incongruous feline nolo contendre. Gratuitous octopus niacin, sodium glutimate. Quote meon an estimate et non interruptus stadium. Sic tempus fugit esperanto hiccup estrogen. Glorious.Defacto lingo est igpay atinlay. Marquee selectus non provisio incongruous feline nolo contendre. Gratuitous octopus niacin, sodium glutimate. Quote meon an estimate et non interruptus stadium. Sic tempus fugit esperanto hiccup estrogen. Glorious.Defacto lingo est igpay atinlay. Marquee selectus non provisio incongruous feline nolo contendre. Gratuitous octopus niacin, sodium glutimate. Quote meon an estimate et non interruptus stadium. Sic tempus fugit esperanto hiccup estrogen. Glorious.
<span class="dropcap">Y</span>lypian... <span class="dropcap2">J</span>lypian... <span class="dropcap3">S</span>lypian... <span class="dropcap4">G</span>lypian...
Code examples
Wrap inline snippets of code with <code>.
<section> should be wrapped as inline.For example, <code><section></code> should be wrapped as inline.
Basic block
Use <pre> for multiple lines of code. Be sure to escape any angle brackets in the code for proper rendering.
<p>Sample text here...</p>
<pre> <p>Sample text here...</p> </pre>
Prettyprint block
Use <pre class="prettyprint linenums"> for multiple lines of code including line numbers. Be sure to escape any angle brackets in the code for proper rendering.
<p>Sample text here...</p>
<pre class="prettyprint linenums"> <p>Sample text here...</p> </pre>
Example block including prettyprint block
To display your code with example block use code below.
<p>Sample code here...</p>
<div class="yjsg-example"> <pre class="prettyprint linenums"><p>Sample code here...</p></pre> </div>
Heads up! Be sure to keep code within <pre> tags as close to the left as possible; it will render all tabs.
You may optionally add the .pre-scrollable class which will set a max-height of 350px and provide a y-axis scrollbar.
Lead body copy
Make a paragraph stand out by adding .lead.
Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor. Duis mollis, est non commodo luctus.
<p class="lead">...</p>
Abbreviations
Stylized implemenation of HTML's <abbr> element for abbreviations and acronyms to show the expanded version on hover. Abbreviations with a title attribute have a light dotted bottom border and a help cursor on hover, providing additional context on hover.
<abbr>
For expanded text on long hover of an abbreviation, include the title attribute.
An abbreviation of the word attribute is attr.
<abbr title="attribute">attr</abbr>
<abbr class="initialism">
Add .initialism to an abbreviation for a slightly smaller font-size.
HTML is the best thing since sliced bread.
<abbr title="HyperText Markup Language" class="initialism">HTML</abbr>
Emphasis
Make use of HTML's default emphasis tags with lightweight styles.
<small>
For de-emphasizing inline or blocks of text, use the small tag.
This line of text is meant to be treated as fine print.
<p> <small>This line of text is meant to be treated as fine print.</small> </p>
Emphasis classes
Convey meaning through color with a handful of emphasis utility classes.
Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.
Etiam porta sem malesuada magna mollis euismod.
Donec ullamcorper nulla non metus auctor fringilla.
Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis.
Duis mollis, est non commodo luctus, nisi erat porttitor ligula.
<p class="muted">Fusce dapibus, tellus ac cursus commodo, tortor mauris nibh.</p> <p class="text-warning">Etiam porta sem malesuada magna mollis euismod.</p> <p class="text-error">Donec ullamcorper nulla non metus auctor fringilla.</p> <p class="text-info">Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis.</p> <p class="text-success">Duis mollis, est non commodo luctus, nisi erat porttitor ligula.</p>
Addresses
Present contact information for the nearest ancestor or the entire body of work.
<address>
Preserve formatting by ending all lines with <br>.
795 Folsom Ave, Suite 600
San Francisco, CA 94107
P: (123) 456-7890Full Name
This email address is being protected from spambots. You need JavaScript enabled to view it.
<address> <strong>Twitter, Inc.</strong><br> 795 Folsom Ave, Suite 600<br> San Francisco, CA 94107<br> <abbr title="Phone">P:</abbr> (123) 456-7890 </address> <address> <strong>Full Name</strong><br> <a href="mailto:#">first.lastATyourmailDOTcom</a> </address>
Blockquotes
For quoting blocks of content from another source within your document.
Default blockquote
Wrap <blockquote> around any HTML as the quote. For straight quotes we recommend a <p>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> </blockquote>
Blockquote options
Style and content changes for simple variations on a standard blockquote.
Naming a source
Add <small> tag for identifying the source. Wrap the name of the source work in <cite>.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Someone famous in Source Title
<blockquote> <p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.</p> <small>Someone famous <cite title="Source Title">Source Title</cite></small> </blockquote>
Alternate displays
Use .pull-right for a floated, right-aligned blockquote. You can combine it with .pull-right class.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante.
Someone famous in Source Title
<blockquote class="pull-right"> ... </blockquote>
Blockquotes quoted
Use .quoted for a quoted style blockquote. You can combine it with .pull-right class.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante. Lorem ipsum dolor sit amet, conse ctetur adipiscing elit. Integer posuere erat
Someone famous in Source Title
<blockquote class="quoted"> ... </blockquote>
Blockquotes brackets
Use .brackets for a curly brackets style blockquote.
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer posuere erat a ante. Lorem ipsum dolor sit amet, conse ctetur adipiscing elit. Integer posuere erat
Someone famous in Source Title
<blockquote class="brackets"> ... </blockquote>
Big numbers
Use <p class="blocknumber"><span class="bignumber">01.</span>Content goes here!</p> to emphasize your text blocks with big numbers.
<p class="blocknumber"> <span class="bignumber">02</span><strong> Sample... </p> <p class="blocknumber bnround"> <span class="bignumber">02</span><strong> Sample... </p>
Lists
Unordered
A list of items in which the order does not explicitly matter.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul> <li>...</li> </ul>
Ordered
A list of items in which the order does explicitly matter.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ol> <li>...</li> </ol>
Unstyled
A list of items with no list-style or additional left padding.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Phasellus iaculis neque
- Purus sodales ultricies
- Vestibulum laoreet porttitor sem
- Ac tristique libero volutpat at
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul class="unstyled"> <li>...</li> </ul>
Video
A list of items with video icon.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul class="video"> <li>...</li> </ul>
Check
A list of items with check icon.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul class="check"> <li>...</li> </ul>
Star
A list of items with star icon.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul class="star"> <li>...</li> </ul>
Disc
A list of items with disc list type.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul class="disc"> <li>...</li> </ul>
Icon mix
A list of items using FontAwesome class names. You can choose from 220 icons that come with your template.
Icons respond to list font size.
- Lorem ipsum dolor sit amet
- Consectetur adipiscing elit
- Integer molestie lorem at massa
- Facilisis in pretium nisl aliquet
- Nulla volutpat aliquam velit
- Faucibus porta lacus fringilla vel
- Aenean sit amet erat nunc
- Eget porttitor lorem
<ul class="yjt_iconlist"> <li class="icon-share">...</li> </ul>
Sample of template read more button use
<a class="tempalte_readmore" href="#"> <span class="cat_title"> <span>More</span><br>Top Stories</span> <span class="cat_link"> <span class="icon-angle-right"></span> </span> </a>
More
Top Stories
Enero
